-
Autour de 2015
Nouvelle année oblige la première semaine sera consacrée à des activités autour de 2015:
- carte de voeux
- coloriage
- calendrier ....
Voici quelques fiches et idées
1. Des coloriages
Chez moi un coloriage sera collé dans le cahier de vie pour signaler le changement d'année
2. Cartes de voeux
A construire ou à imprimer...j'aime l'idée que les plus petits collent ou écrivent Bonne année et que les plus grands écrivent une carte à quelqu'un qu'ils ont choisi.

Coup de coeur pour les étiquettes du nouvel an à distribuer, à partager
Et une carte à fabriquer ici

Coup de coeur pour la carte de voeux cocotte ici
et aussi la pluie de voeux
3. Calendrier
J'offre tous les ans un ptit calendrier à mes élèves ...il vient de chez mon pharmacien ou de dons d'une enseigne. et si je n'en ai pas j'en imprime un par exemple ici
Un très très joli mois de janvier
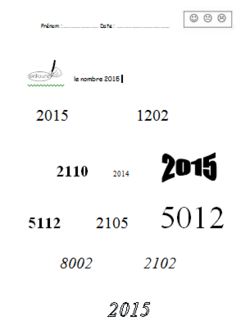
4. Identifier le nombre 2015
5. Le vocabulaire de la bonne année pour la maternelle chez Librairie intéractive en 9 fiches
6. Atelier construction : reproduire 2015 avec
- des kaplas
- des legos
- de la pâte à modeler
- des petits objets
- des cailloux, branches ...
En photo leur construction peut servir à faire une carte de voeux.
7. Les enfantastiques à écouter sans modération !!!
8. le bocal des résolutions ou des souhaits

9.ma comptine pour dire au-revoir à 2014
J'en profite pour vous souhaiter tout le bonheur du monde en 2015


-
Commentaires
7MarinieleDimanche 4 Janvier 2015 à 11:41
Merci de publier toutes ces bonnes idées pour nous !
Je partage avec mes collègues dès demain..... Bonne Année 2015
 11printable picturesLundi 1er Avril 2019 à 09:48
11printable picturesLundi 1er Avril 2019 à 09:48Super website with a great sharing and amazing stories is ur web .. please keep doing what u do now .. thanks to you, it's a great sharing and really informative .. will keep following ur web. thanks to you and ur great website.
<table style="table-layout: fixed; font-size: 10pt; font-family: Arial; width: 0px; border-collapse: collapse; border: none;" dir="ltr" border="1" cellspacing="0" cellpadding="0"><colgroup><col width="100" /><col width="100" /><col width="100" /></colgroup> <tbody> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://medium.com/@salonreceptiondesk"}" data-sheets-hyperlink="https://medium.com/@salonreceptiondesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.behance.net/salonreceptiondesk"}" data-sheets-hyperlink="https://www.behance.net/salonreceptiondesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://500px.com/designreceptiondesk"}" data-sheets-hyperlink="https://500px.com/designreceptiondesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://trello.com/receptiondesigndesk"}" data-sheets-hyperlink="https://trello.com/receptiondesigndesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://myspace.com/salonreceptiondesk"}" data-sheets-hyperlink="https://myspace.com/salonreceptiondesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.openstreetmap.org/user/receptiondesk"}" data-sheets-hyperlink="https://www.openstreetmap.org/user/receptiondesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.zotero.org/receptiondesk"}" data-sheets-hyperlink="https://www.zotero.org/receptiondesk"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.last.fm/user/salonreception"}" data-sheets-hyperlink="https://www.last.fm/user/salonreception"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://marketplace.whmcs.com/user/receptiondesk3383/edit"}" data-sheets-hyperlink="https://marketplace.whmcs.com/user/receptiondesk3383/edit"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; font-family: Arial; font-size: 13.3333px; text-decoration-line: underline; overflow: visible; padding: 2px 0px; vertical-align: bottom; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.reverbnation.com/salondesign"}" data-sheets-hyperlink="https://www.reverbnation.com/salondesign"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; color: #000000; font-family: Arial; font-size: 13.3333px; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> </tbody> </table><table style="table-layout: fixed; font-size: 10pt; font-family: Arial; width: 0px; border-collapse: collapse; border: none;" dir="ltr" border="1" cellspacing="0" cellpadding="0"><colgroup><col width="100" /><col width="100" /><col width="100" /></colgroup> <tbody> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"http://500px.com/receptiondesk"}" data-sheets-hyperlink="http://500px.com/receptiondesk"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://medium.com/@massagetable"}" data-sheets-hyperlink="https://medium.com/@massagetable"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.behance.net/massagetable"}" data-sheets-hyperlink="https://www.behance.net/massagetable"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://trello.com/massagetable"}" data-sheets-hyperlink="https://trello.com/massagetable"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://myspace.com/bestmassagetable"}" data-sheets-hyperlink="https://myspace.com/bestmassagetable"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.openstreetmap.org/user/massagetable"}" data-sheets-hyperlink="https://www.openstreetmap.org/user/massagetable"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.zotero.org/bestmassagetable"}" data-sheets-hyperlink="https://www.zotero.org/bestmassagetable"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.last.fm/user/massagetable"}" data-sheets-hyperlink="https://www.last.fm/user/massagetable"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border: 1px solid #cccccc; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: visible; padding: 2px 0px; vertical-align: bottom; text-decoration-line: underline; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://marketplace.whmcs.com/user/massagetable4531/edit"}" data-sheets-hyperlink="https://marketplace.whmcs.com/user/massagetable4531/edit"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> <tr style="height: 21px;"> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; font-family: Arial; font-size: 13.3333px; text-decoration-line: underline; overflow: visible; padding: 2px 0px; vertical-align: bottom; color: #1155cc;" data-sheets-value="{"1":2,"2":"https://www.ted.com/profiles/19189910"}" data-sheets-hyperlink="https://www.ted.com/profiles/19189910"> </td> <td style="border-width: 1px; border-style: solid; border-color: #cccccc transparent #cccccc #cccccc; border-image: initial; color: #000000; font-family: Arial; font-size: 13.3333px; overflow: hidden; padding: 2px 3px; vertical-align: bottom;"> </td> </tr> </tbody> </table> Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Blog d'une EX - maîtresse D devenue CPC





























Merci Onaya!!! Merci pour tout ce que tu fais!
Belle et heureuse année à toi aussi!